Design thinking
We used the Standford d. school design thinking process approaching this project. The process consists of the steps “empathise”, “define”, “brainstorm”, “prototyping” and “testing”.
To empathise with our users we issued user surveys and conducted interviews and on the basis of the data we gathered from this we defined our target group.
To empathise with our users we issued user surveys and conducted interviews and on the basis of the data we gathered from this we defined our target group.
During the brainstorming phase we produced sketches and discussed how to best accommodate the needs and wishes of our users. From there we developed wireframes and prototypes, conducted user tests and improved on our design in iteration.
User insight
To gain insight into our users’ networking habits we first issued a survey. From the survey we gathered the following data:
· 87 % of the participants between age 25 - 45 said they used LinkedIn as their main networking tool
· 63 % said that they were most successful networking through already existing professional connections
· 71 % felt that their connections with contacts were stronger when made in person rather than online
· 87 % of the participants between age 25 - 45 said they used LinkedIn as their main networking tool
· 63 % said that they were most successful networking through already existing professional connections
· 71 % felt that their connections with contacts were stronger when made in person rather than online
From our conducted interviews we learned that
many of the participants did not particularly enjoy traditional networking as they found it to be overly formal and somewhat tense.
We also found that a lot of the participants felt a need for an overarching theme for them to consider attending a networking event.
We also found that a lot of the participants felt a need for an overarching theme for them to consider attending a networking event.
Overview of the participants’ perceived successrate using
networking apps like e.g LinkedIn
Target group
From the data we collected we defined the following target groups:
Primary target group: Entrepreneurs, professionals and self-employed between the age of 25 and 45.
Secondary target group: People over the age of 20 who are new to the city and looking to make new acquaintances.
Primary target group: Entrepreneurs, professionals and self-employed between the age of 25 and 45.
Secondary target group: People over the age of 20 who are new to the city and looking to make new acquaintances.
GOOgle design sprint
In order to quickly come up with a concept for our solution we started off our brainstorming phase with a Google Design Sprint. Here we discussed the what the ultimate goal for our solution was and potential pitfalls we might encounter.
We also used GDS methods like "how might we" notes and storyboards to generate ideas for concepts and designs.
CONCEPT
The concept is centred around food and drinks and the participants sharing culinary experiences. That way we’re giving them natural talking points and the opportunity to form deeper and more personal connections than in a regular network setting.
Information architecture
The sitemap show how the application is organised. From the homepage the user has access to three subpages. The events and creating of events are what constitute the main functionality of the application.
Sketches and design development
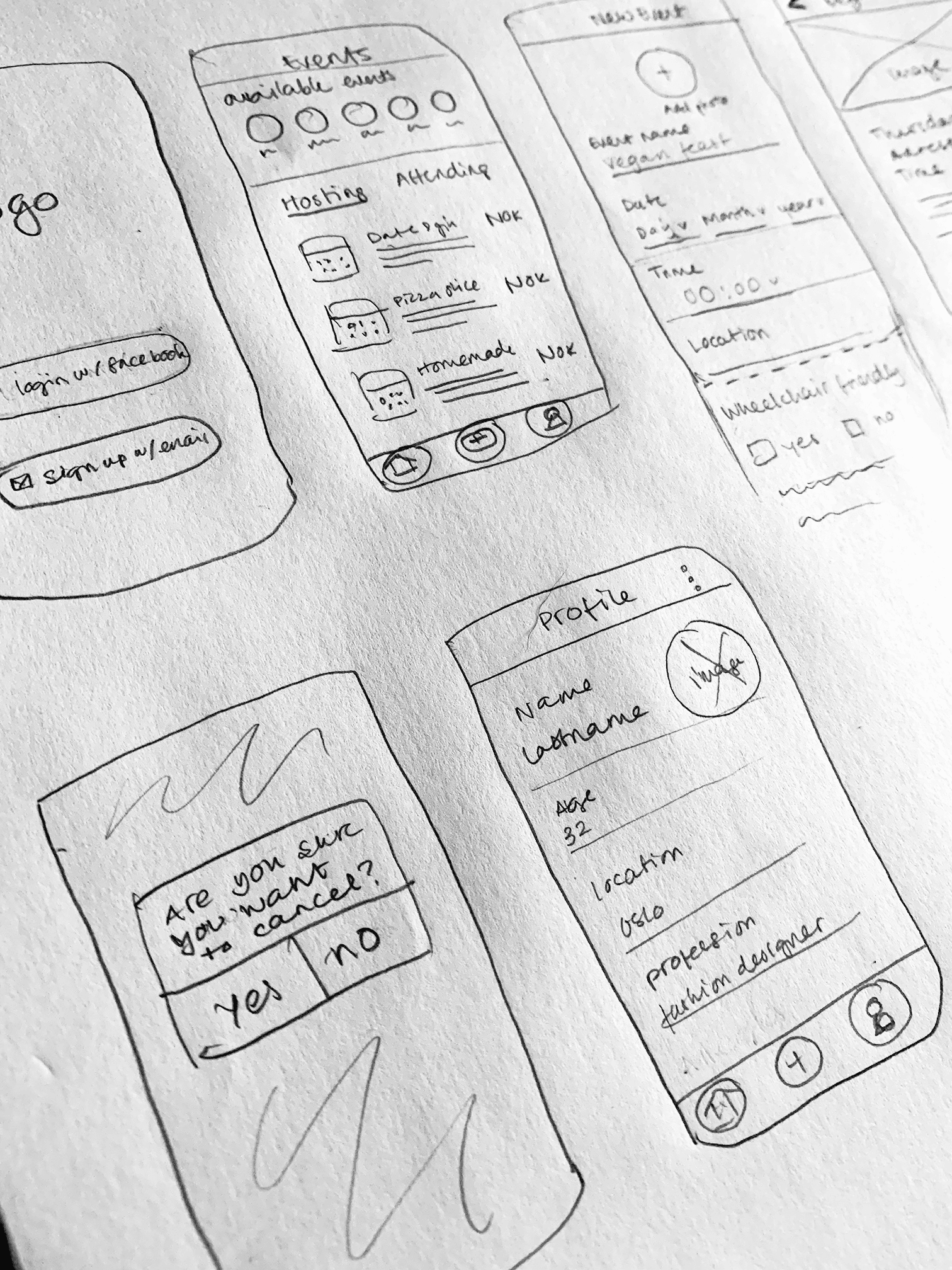
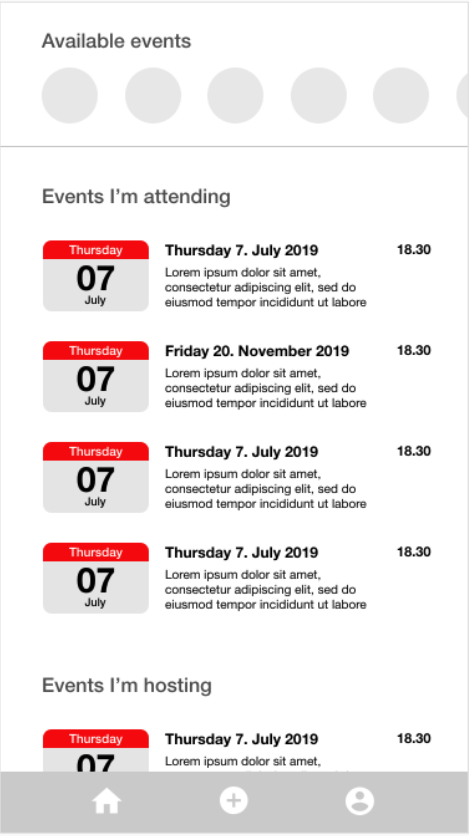
During the brainstorming process we drew up paper sketches, before moving on to digital
sketches in Adobe XD. From there we conducted user tests on our wireframes in order to further optimise the usability of our interface.






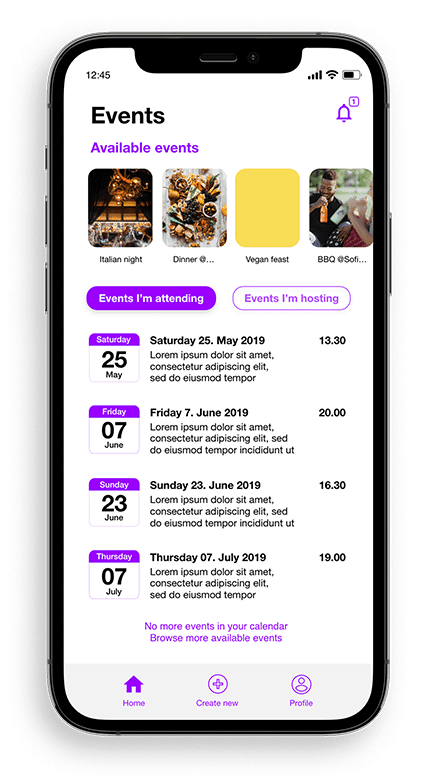
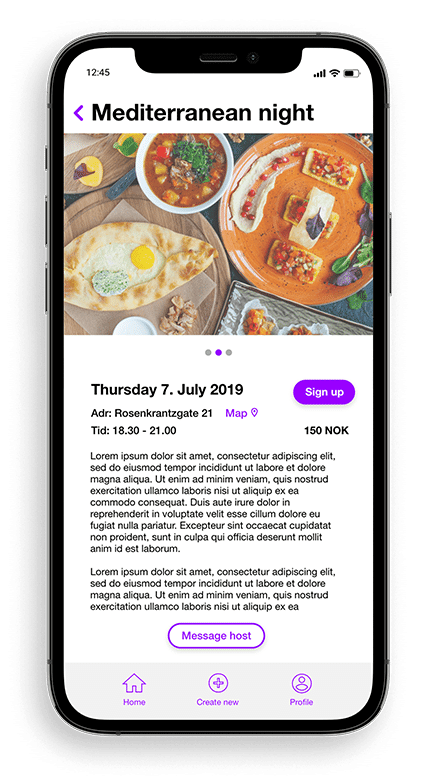
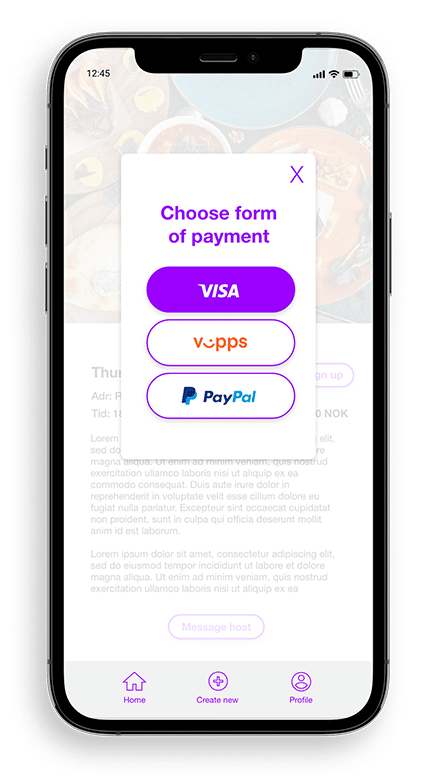
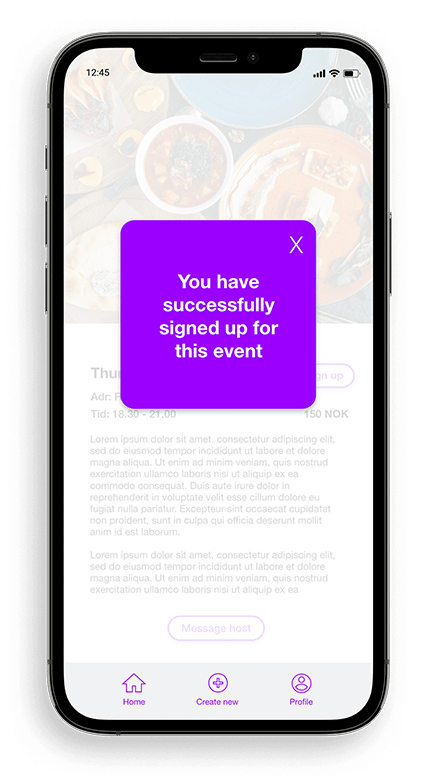
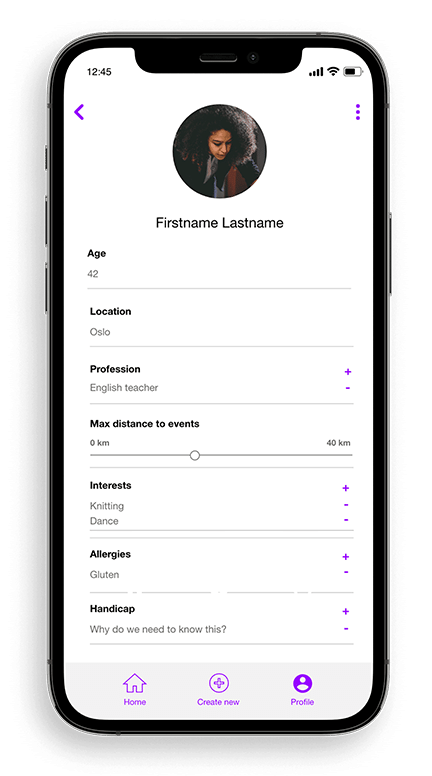
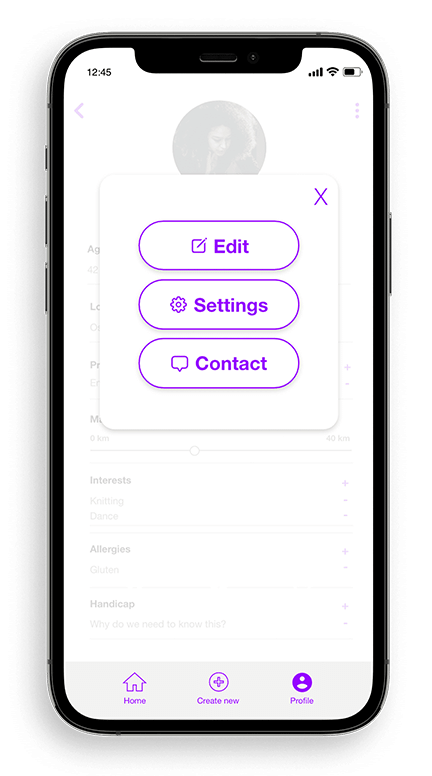
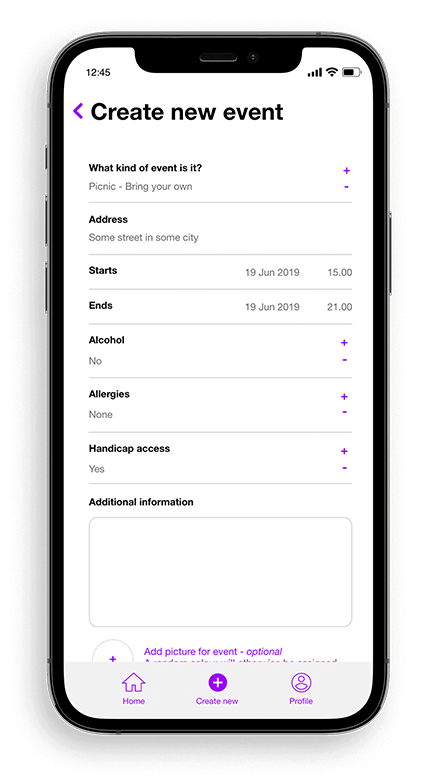
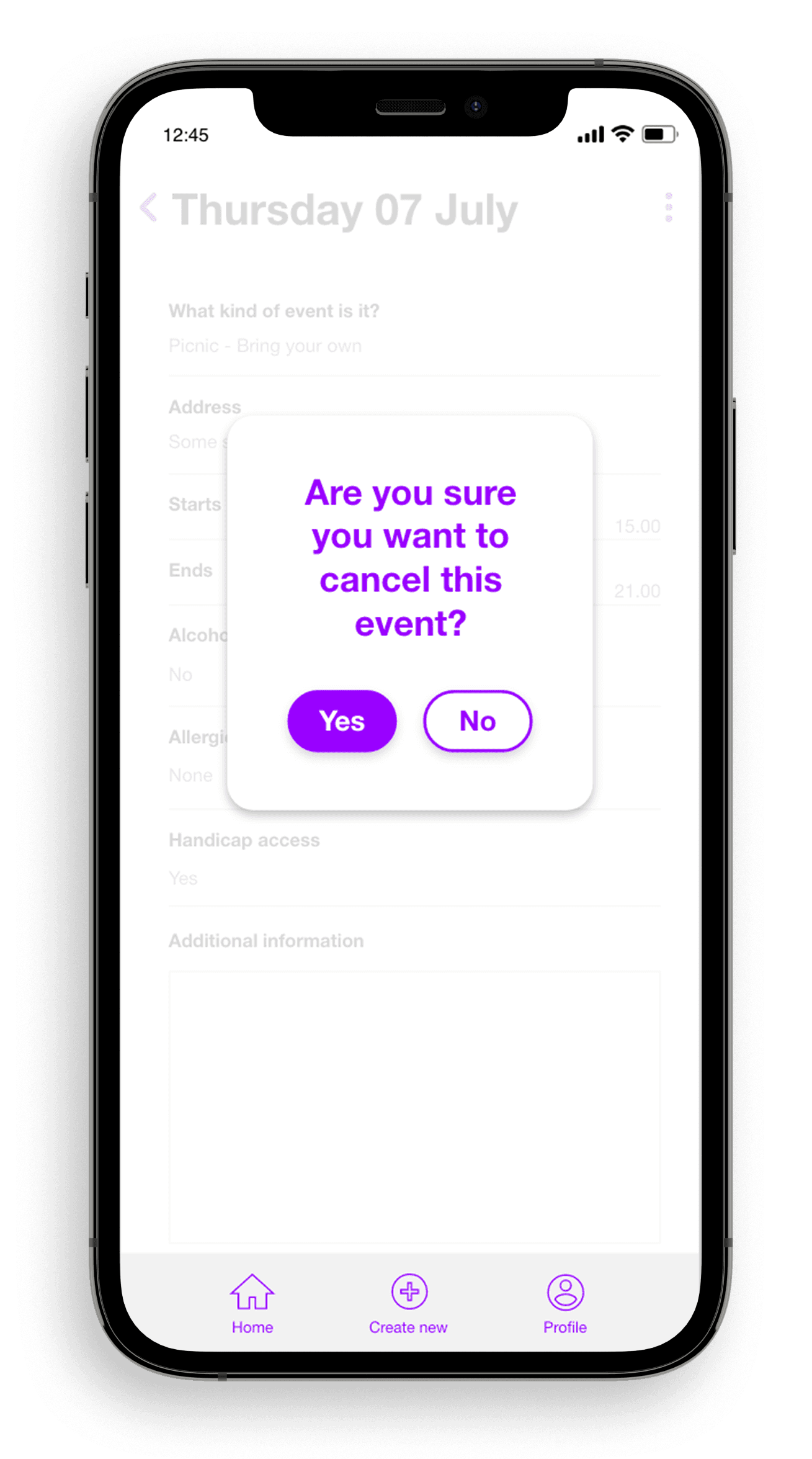
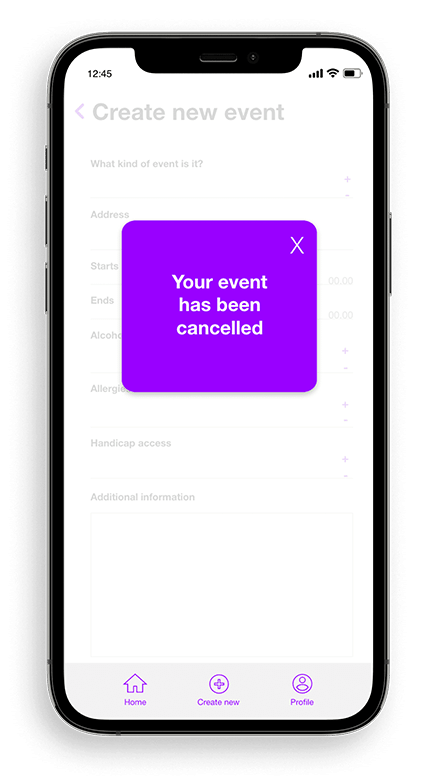
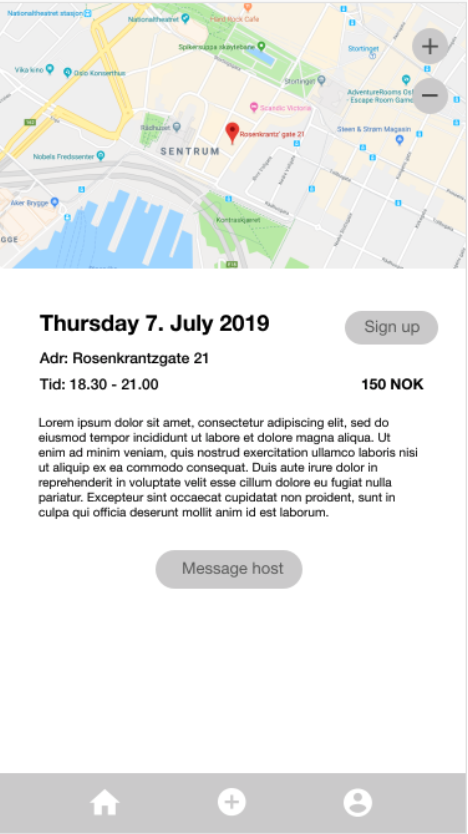
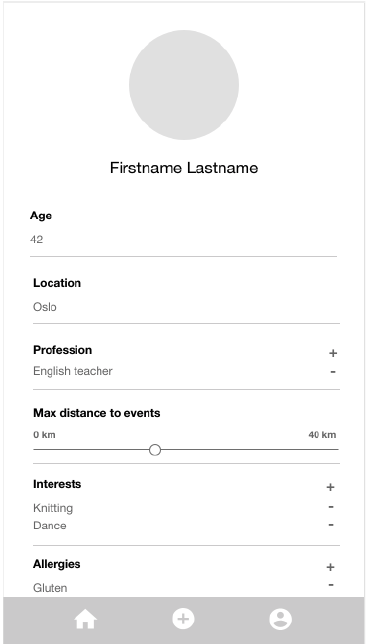
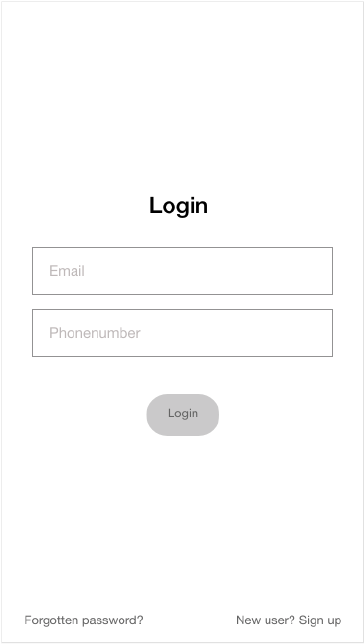
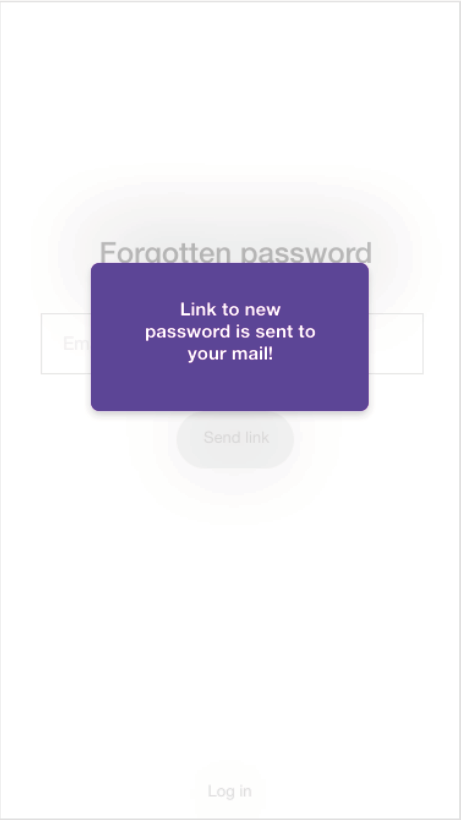
Final prototype
The final prototype was developed over a couple of iterations based on feedback from our user tests.
At its current iteration it meets the AA requirement for WCAG 2.0
At its current iteration it meets the AA requirement for WCAG 2.0